
ブログに地図を乗せたいんだけど、どうすればいいの?

ホームページに地図を載せるにはどうしたらいいの?
旅行や食べ歩きが好きでブログやホームページをやられている方はたくさんいらっしゃると思います。
でも、ブログで紹介するとき言葉だけだとわかりづらいから地図を載せたい、ホームページに地図を貼りつけたい。
そんな方にGoogleマップをブログやホームページに埋め込むことをオススメします。
ブログ初心者でも簡単に超かんたんにGoogleマップを埋め込める方法をご紹介。
一度埋め込み方を覚えると次からは簡単に埋め込むことができます!
・Googleマップをブログやホームページに埋め込みたい。
・Googleマップの埋め込みサイズを知りたい

ここでは、WordPress(ワードプレス)にGoogleマップを埋め込む方法をご紹介します。
Googleマップをブログに埋め込む方法

ブログにGoogleマップを埋め込んで貼り付ける方法はとっても簡単なので試してね!
ざっくりとした手順は次の通りです。
- Googleマップで地名やお店の場所を検索
- 地図を確認し、その周辺地図を表示
- 「共有する」で表示されたコードをブログ記事内に埋め込む
それでは、説明していきます。
1.Googleマップで目的の場所やお店を入力し検索する
①Googleマップにアクセスして目的の場所やお店の名前や住所を入力します。
②「Enter」キーまたは虫眼鏡アイコンをクリックします。
(ここでは、高尾山の地図でやり方をご紹介します)

2.「共有」マークをクリックする
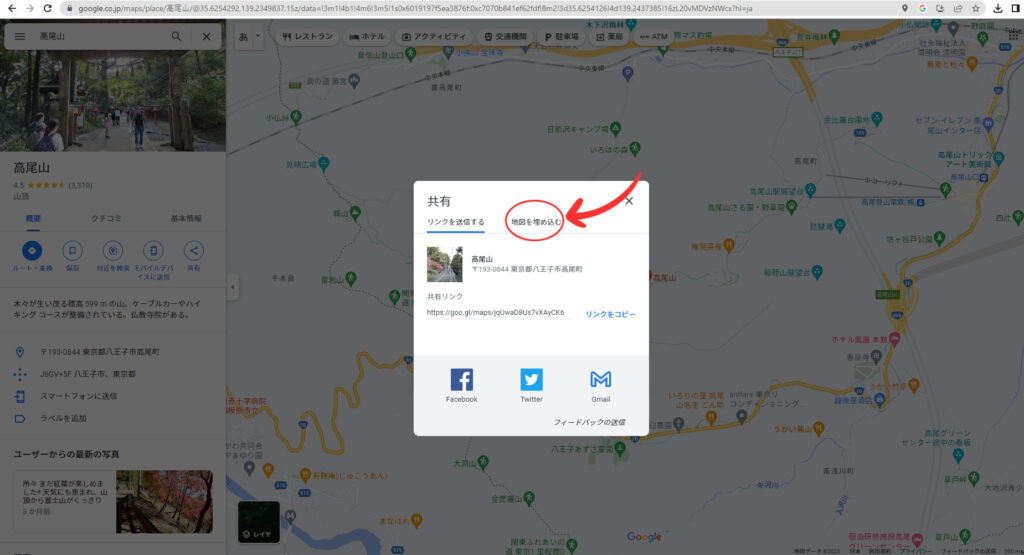
すると下の画像のように左側に共有が表示されますので「共有」をクリックします。

そうすると、「共有」という画面が表示されますので、「地図を埋め込む」をクリックします。

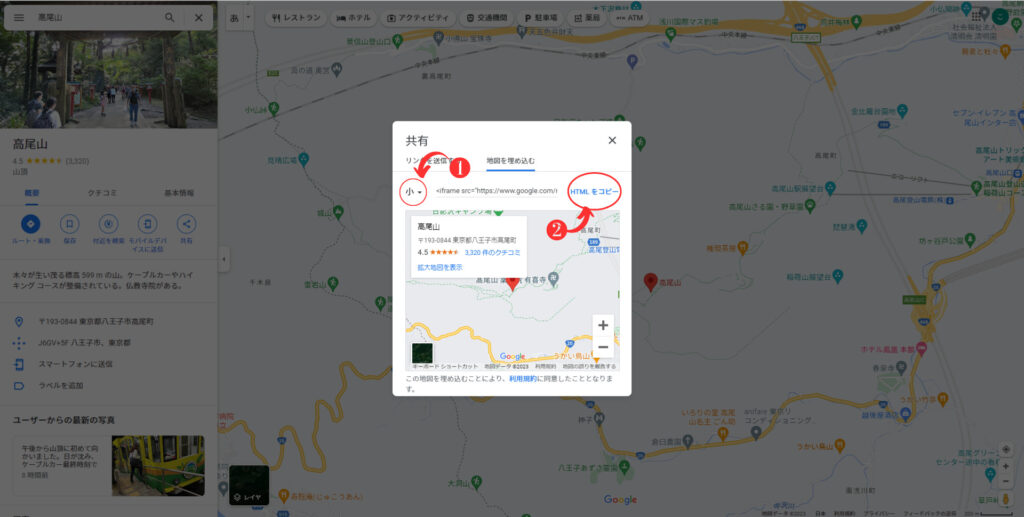
3.地図の大きさを選択し、地図の「HTMLのコード」をコピーする
①左上に地図の大きさを選択できるところがあります。「大・中・小・カスタマイズ」から大きさを選びます。
ご自身のブログを読まれる方がスマホが多い場合は、「小」か「カスタマイズ」を選択したほうが大きすぎず、見やすいかなと思います。
それぞれのサイト・ブログの幅が違異なるので、お好みのサイズを選びましょう。
・小サイズ:幅400×高さ300
・中サイズ:幅600×高さ450
・大サイズ:幅800×高さ600
・カスタマイズ(お好みのサイズ設定できます)
②サイズを選択したら「HTMLをコピー」をクリックします。

4.WordPressに「マップコード」を埋め込む
地図の「HTMLのコード」をご自身のブログに貼り付けます。
ここでは、ブロックエディター(グーデンベルク)でのコードの埋め込み方法を説明します。
WordPressの投稿の編集画面に移動します。
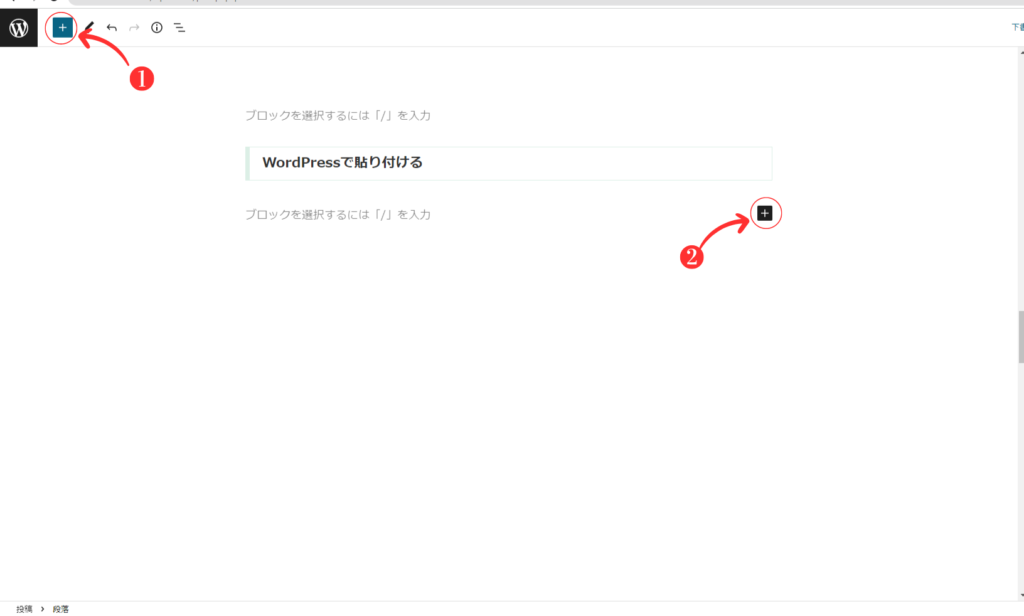
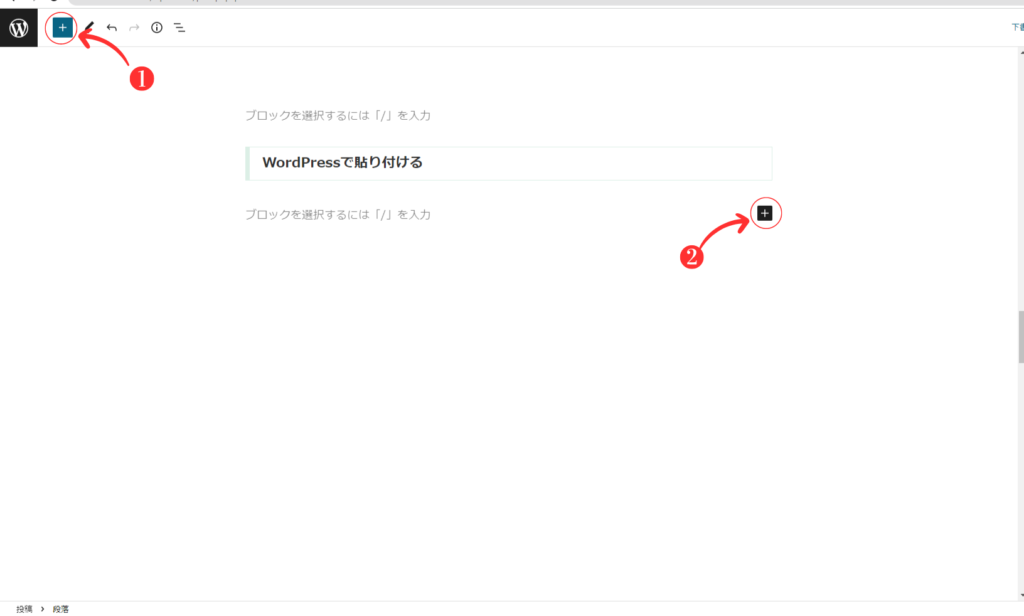
編集画面の左上の①の⊞、または、本文を入力する画面の②の⊞をクリックします。
①左上の⊞をクリックする場合
「左上の①の⊞」をクリックしてコードを貼り付ける場合をご説明します。
①の⊞をクリックします。

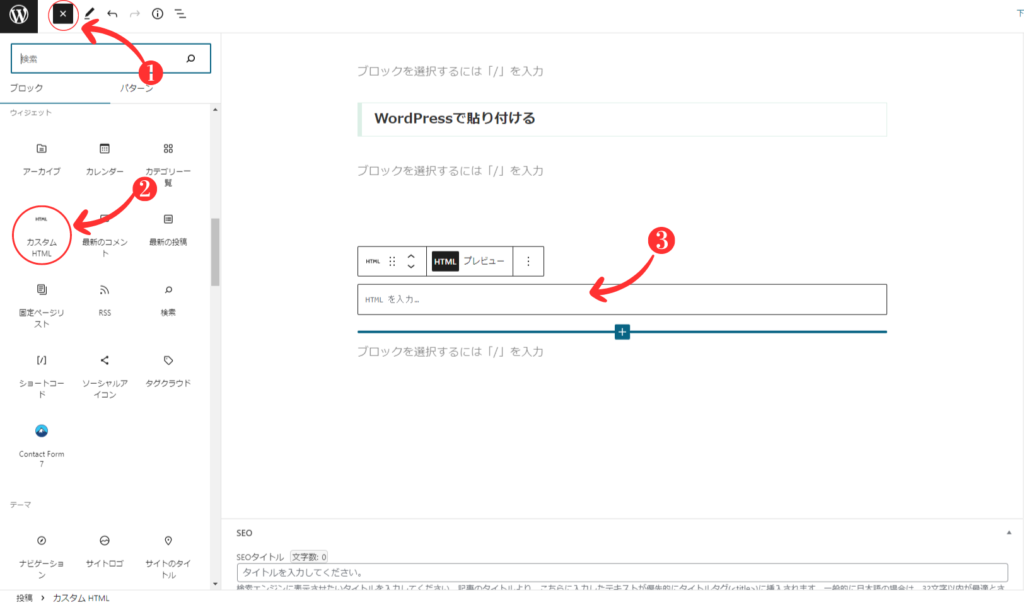
下の方にスクロールすると「カスタムHTML」のブロックがあります。
②「カスタムHTML」のブロックをクリックします。
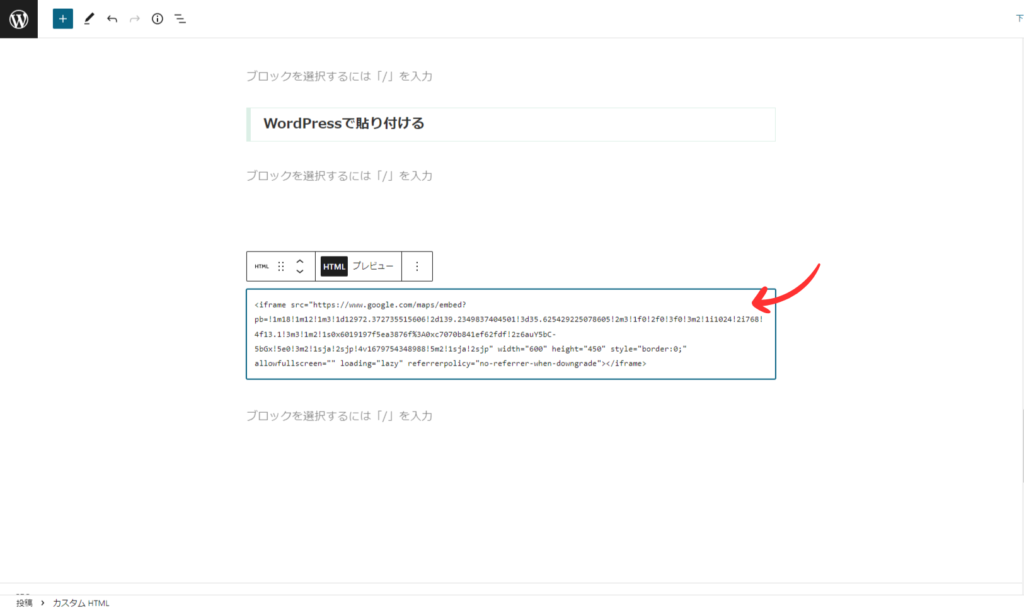
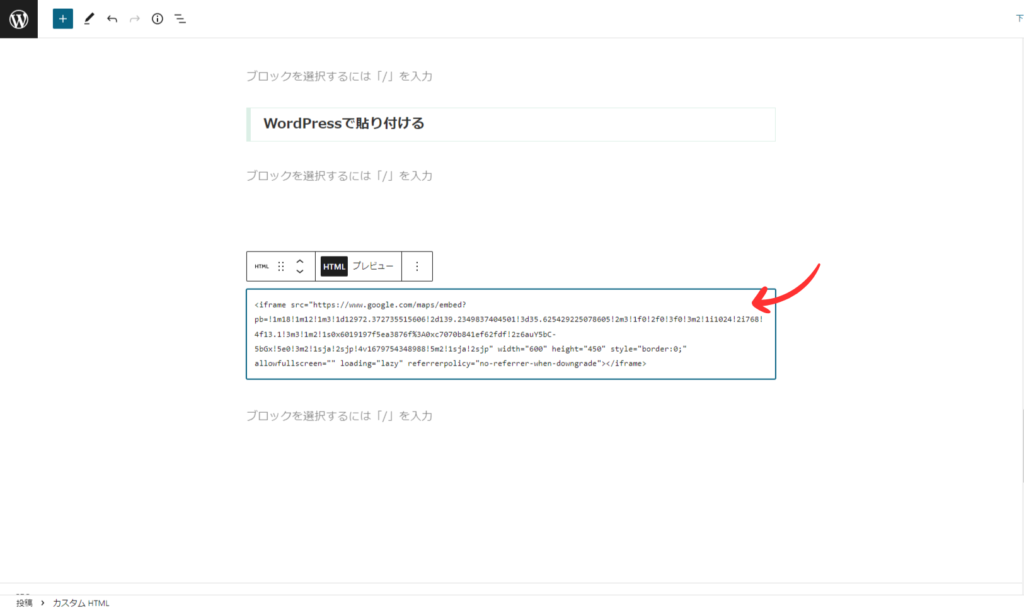
③本文に表示された「HTMLを入力」とあるので、そこに先ほどコピーした地図のコードを貼り付けましょう。

これで完了です。


②の⊞をクリックする場合
編集画面の本文の⊞をクリックして貼り付ける場合をご説明します。
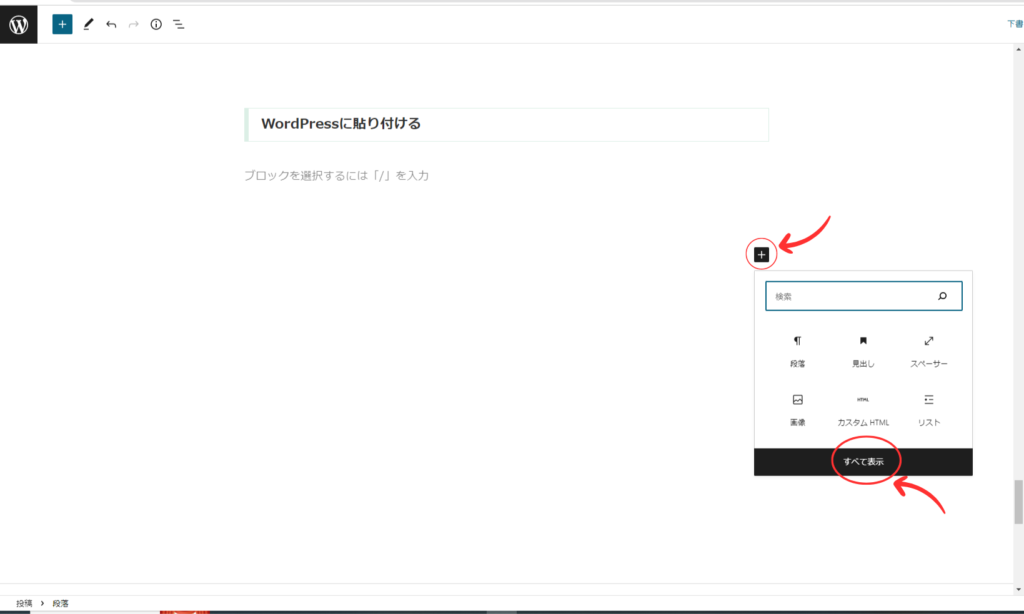
②の⊞をクリック

右下にボックスが表示されます。最近自分が使用したブロックが表示されます。
その中に「カスタムHTML」が表示されている場合は、「カスタムHTML」をクリックします。
「カスタムHTML」がない場合は、その下の「すべて表示」をクリックします。

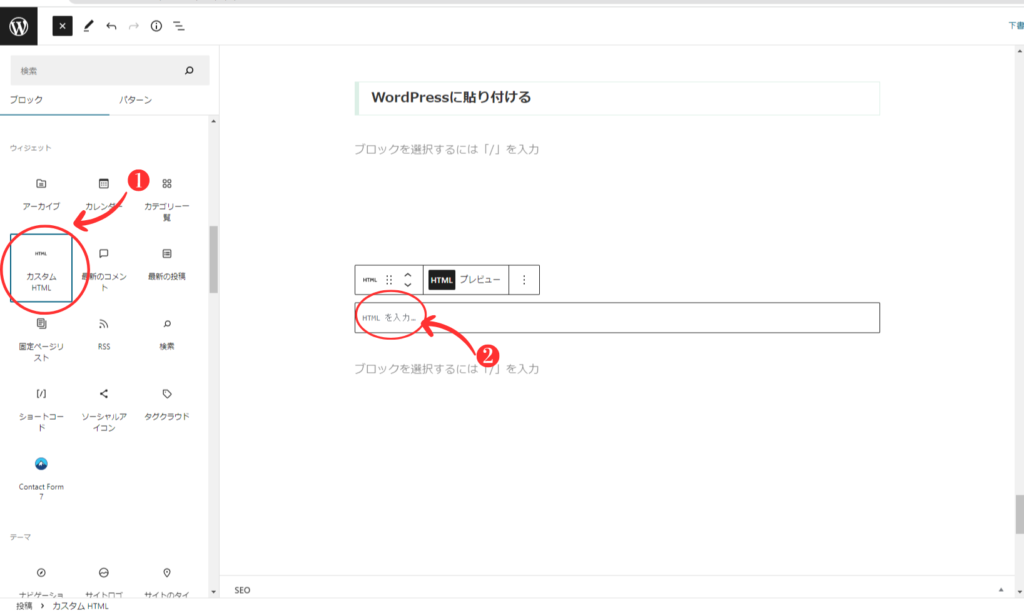
そうすると左側にブロックが表示され、下の方にスクロールすると「カスタムHTML」のブロックがあります。
②「カスタムHTML」のブロックをクリックします。
③本文に表示された「HTMLを入力」とあるので、そこに先ほどコピーした地図のコードを貼り付けましょう。

これで完成です。

「プレビュー」をクリックしてプレビューを表示させて貼り付けた地図を確認しましょう。

Googleマップをブログに埋め込む方法のまとめ
Googleマップをブログに埋め込むとブログを見た方がそこの場所をイメージしやすくなると思います。難しいように思いますが、とっても簡単に地図をブログに埋め込むことができるので是非試してみてくださいね。